html & css
On this page, I will be showing on my design of my initial website and tips and tricks on what to look out for when coding a webpage using html and css.
I refered to Jake Wright's video on the html and css coding in which you can view here: html and css
Step 1
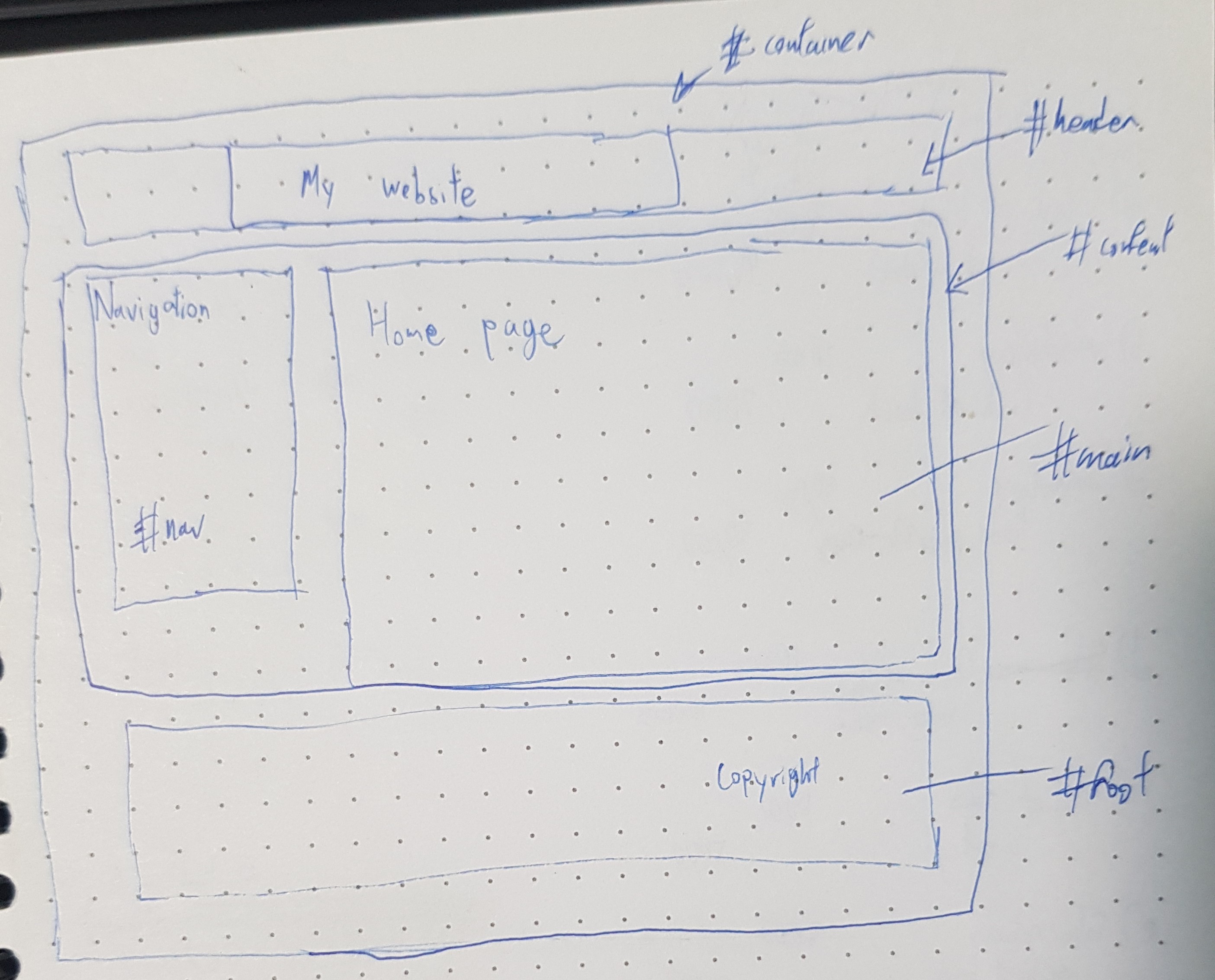
My first step is to first make a sketch on the layout of the website
- The picture below shows my rough sketch on the layout of my website
- There is no need for you to follow my webpage strictly and let your creativity be restricted
- let your creativity go and try to create your dream website from scratch

Step 2
Next, create a website according to Jake Wright's videos, which I will link again: html and css
- there is no need to follow the same content as the one in Jake Wright's video, as long as the frame and the website works, it should be fine
- If there are any errors, try to refer back to the video as you may have missed out something
Step 3
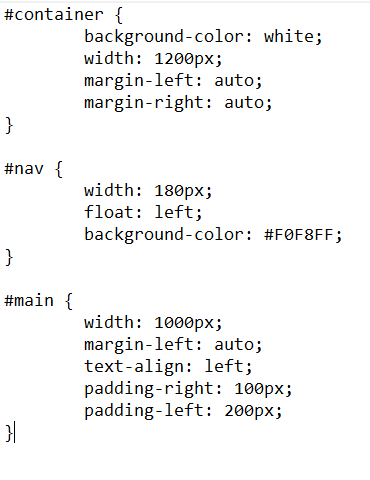
Next, I changed the size of the website to 1200 pixels wide and also did some accomdations so that the website looks better.
- I changed the #content width to 1200 pixels for the website to be 1200 pixels wide
- have the #nav to float left so that it will stay at the left
- changed the #main to 1000 pixels wide and have padding left of 200 pixels and padding right of 100 pixels

Step 4
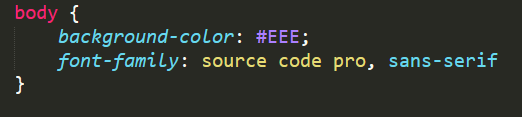
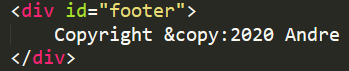
Next, I changed some codes from my html and css files to make the website look more aesthetic.
- changed all fonts to Source Code Pro and have alternate font to Sans Serif
- changed the copyright message to my name and year
- changed the background colour of container to medium spring green (#00FA9A)


Step 5
In this step, I will be adding details on the about page and rename a page to projects page and add another page to guide others on making their website.
- I just add information into the pages by point form, paragraphs as well as headers
- images can also be added into the webpage
Done
And with those, we are done with our website. Do test it locally and make sure everything works perfectly. Below are images of my website:



download link is here: here